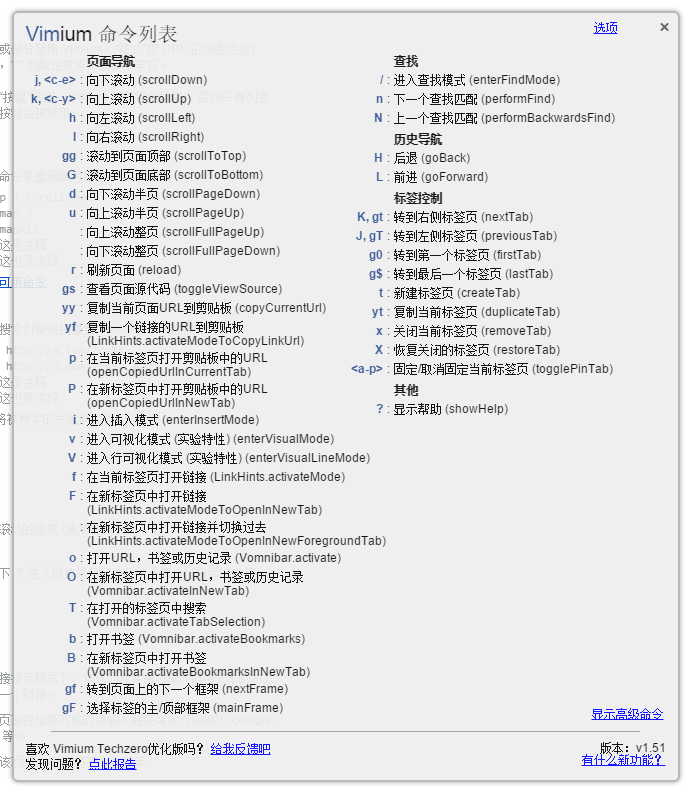
Vimium is an extension for Google Chrome which you can install in order to get the kind of keyboard shortcuts for control and navigation that you can find in the very popular Vim text editor. By installing this extension you’ll be able to control Chrome with your keyboard completely, and if you’re unhappy with the default key configuration, they can be edited and changed to suit your taste.
*This post is outdated. To find the most recent guide for using extensions in Brave, visit this page.
Brave appeared on the scene last year and was quick to make a name for itself. Out of the box, Brave users enjoy fewer ads and trackers online. Brave also includes safety benefits, like the prevention of fingerprinting and malware.
Like all software, Brave has its limitations. For example, Brave doesn’t deliver playful, adorable kittens each time I open a new tab. For that type of functionality, users have to turn to a browser extension. Fortunately, Brave and Chrome share a common ancestor. As such, they have the capacity to share many of the same extensions.
What are our goals?
In this walk-through we’re going to clone Brave to our local machine, and install its dependencies. Then we will download a Chrome extension, and load it into Brave.
My goal is to equip you with the information to explore this process with other extensions. With this knowledge, you can help us make Brave more compatible.
Cloning Brave and installing dependencies
Assuming you already have git, npm and node.js installed, getting started is straight-forward (if you encounter issues, see Getting Help below). We’ll start by cloning Brave’s browser-laptop repo onto our local machine.
Determine where you’d like to copy Brave’s source code onto your machine, and launch a terminal from that directory. I will be working out of my c: directory.
Continue by running git clone from our target directory:
This step shouldn’t take long. Once completed, install the dependencies.
This will take a little longer than the cloning process, but shouldn’t last for more than a few minutes. With dependencies installed, take a quick break and enjoy the fruits of your labor.
Open two terminals, and run npm run watch from the first. This launches the webpack developer server. Once the server has been stood up, switch to the second terminal, and run npm start. Within a couple of moments, Brave should appear.
Take a break; pat yourself on the back. You made it this far!
Downloading Chrome Extensions
Now that we have a local copy of Brave’s source, and are able to run it, we can continue. If you haven’t already, close all instances of Brave, as well as both terminals. It’s time to download an extension!
Downloading a Chrome extension usually starts by installing the extension in Chrome. This alone requires several steps. Once installed, we have to go digging through our file system and move a handful of files. That’s too much work; we’ll take a shortcut.
Open a new terminal from the browser-laptop directory, and run the following command:
This command performs a global install of the Chrome Extension Downloader (CED). Hej stylusstroke smoothing for mac. CED allows us to access the extension server, and pull down the packaged extension. After downloading, CED will unpack the archive into the current directory.
Once installed, it’s time to get our extension. We’ll want to make sure we install the extension into appextensions:
The second command calls CED, asking it to download the Tabby Cat (developed by @lslez) extension via its unique ID. You can find an extension’s ID in the address bar when browsing the Chrome Web Store.
For brevity, I’ll rename the new folder to “tabbycat”.
Register and Load the Extension

At this point, we should have three folders in appextension: brave, torrent, and tabbycat.
Divinity original sin 2 for mac x 3. We now need to register and load the Tabby Cat extension on startup. To do this, open the appextensions.js file, and locate the following lines:
Beneath these lines, insert the following:
The first line is a simple comment for helping us find our way back if we ever get lost. The second line contains the extensionInfo.setState method; this registers our extension. The loadExtension method tells Brave where to locate the extension manifest.
Testing and Troubleshooting
It’s time to run Brave again. Open two terminals, and run npm run watch from the first. Once the webpack server has been stood up, switch to the second terminal, and run npm start. Within a couple of moments, Brave should appear.
Our first order of business is to confirm the extension loaded. We’ll do this by navigating to the about:extensions URL in Brave. We should see the extension listed among others.
Disclaimer: At the time of this writing the extensions page may not display anything at all. Brave currently expects extension manifests to include an array of permissions. Tabby Cat does not contain a permissions array. This causes an error when we attempt to call the Array.prototype.join method. Pull Request #6581 will resolve this when merged. A temporary work-around is to add permissions: [] to the manifest.
Filing bugs
Within a couple of seconds I also see that new tabs don’t show adorable kittens. A quick glance at the extension manifest shows the use of chrome_url_overrides.newtab. I now have two jobs: first is to file an issue on GitHub. Second is to find an alternative approach to delivering my much-needed kittens.
I can tell from the manifest that my goal is to see the publicindex.html file. I can use the chrome-extension:// protocol in Brave to access these files. Within a few seconds, I have the index.html file set as my homepage.
The last step of this journey is to use the extension, and file issues when necessary. This helps the Brave team address gaps in API support. It also helps us to identify which features are most important.
Getting Help
This walk-through only scratches the surface. You may encounter issues not addressed in this document. If you find yourself needing help, consider joining community.brave.com, and consulting our wiki. You may also reach out to me on Twitter and I’ll gladly help you find answers.